先日の記事に引き続き、自作したこのブログの内容を紹介していきます。
前回はブログを生成するプログラムに絞ったので、今回はそれ以外の内容になります。
microCMSのアドカレに投稿してはいますが、ブログ自体を紹介していることもあり、別の内容も含まれています。ご了承ください。
ブログ生成プログラム"microblogen"は Qman11010101/microblogen に、ブログそのもののリポジトリは Qman11010101/qmans_diary にあります。
microCMS
正に、このブログのコンテンツを支える要です。大変お世話になっています。
選んだ理由
元々はローカルで記事を書いてpushしたらデプロイされるという構造を考えていました。実際ローカルで書ければmarkdownなどが使えて自由度が格段に上がります。
しかし、一方でオンラインエディタがあれば便利だとも思っていました。そんな折に見つけたのがHeadless CMSという概念でした。
オンラインで編集でき、かつAPIだけが用意されているHeadless CMSは自由度がとても高く、正しく自分のニーズと合致するものでした。
良い点
microCMSは日本語に完全対応しており(日本製なのでそれはそう)、ドキュメントも機能も充実していて、さらには対応もしっかりしていて好印象です。
アカウントにログインできなくなった~とTwitterで呟いたら捕捉してもらって助けていただきました。
また、自作したブログ生成プログラムはGoで書いたのですが、microCMS公式がGo用のSDKを用意していたおかげでかなり楽に開発できました。
要望
欲を言えば以下のような機能が欲しいところです。
- リッチエディタでもHTMLコードを編集できる機能
- 特定のクラス名のdiv、もしくは特定のタグを挿入できる機能
- 表(table)を挿入できる機能
- markdownサポート
特に欲しいのは上から2番目でしょうか。注意すべき点などを赤いブロックに分けて表示したいと思っているので、これができれば助かります。
タグ名についても、HTMLにはセマンティックなタグが結構あるので挿入させてほしいと思っています。
デザイン
配色について
見て分かる通り、このブログは緑を基調にしたデザインです。シンプルなデザインが好きなので以前は黒背景にしていたのですが、色合いが足りないと感じて思い切って緑色にしてみたところ意外と良かったのでそれを適用しました。
元々目が悪いこともあってダークテーマが大好きな人間なのですが、白黒ばかりにするのも嫌だったので、文字表示部分には完全な白ではない色を背景にしました。眩しすぎて見づらいといった事態は解消できたかと思いますが、流石に暗すぎるので今後もう少し明るくするかもしれないです。
使用した色は以下の通りです。
- ヘッダー/フッター #333333 (文字色 #eeeeee)
- 背景色 #418d45
- 文字表示部分 #dddddd (文字色 #333333)
- リンク #0088cc (訪問済みリンク #7619c2)
列について
世の中には様々なサイトがありますが、ブログしかり攻略Wikiしかり、いくつかの列に分けて情報を提示しています。

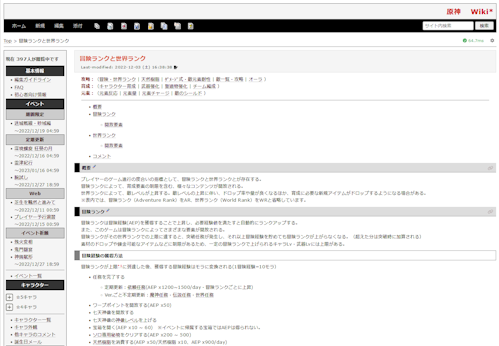
原神 Wiki* のスクリーンショット。右にメイン列、左にサブ列がある
メイン列とサブ列に分けることによって、メイン列ではそのページで伝えたい情報を、サブ列では常に表示しておきたい別ページへのリンクなどを表示することができます。
一部サイトでは3列のレイアウトを採用していますが、このブログでは2列を採用しました。無意味に情報が増えるのも良くないので……
フォントについて
Google FontsからNoto Sans Japaneseを引っ張ってきています。フォントが統一できるというのは良いですね。今どきこの程度の通信量を気にする時代でもないでしょうし。
GitHub Actions
問題点
このブログを構築するにあたって、一番重要なことは「記事を公開したら全自動でサイトに反映される」ということでした。
先日の記事にもあるとおり、このブログは以下のように生成されています。
この中央にある、「microblogenで記事を生成する」という部分が個人的な関門でした。GitHub Actions上で自作したGo製プログラムを動作させるにはどうすればいいのかが分からなかったからです。
最近だとメジャーなものならMarketplaceを探せばありますし、いろいろ複雑な動作をさせるにしてもそれらを組み合わせて動かせば良いということになります。自作した自由なプログラムを動かそうとする場合、一番手っ取り早いのはrunを使ってシェル芸をすることですが、今回使いたいのはGoによるプログラムです。
解決策
【Go言語】自作した静的解析ツールをGitHub Actionsで実行する という記事が大変参考になりました。
この記事を元にした結果、以下のようにすれば良いことがわかりました。
- microblogenを何らかの方法でReleaseする。その際バイナリを用意しておく
- ブログ用リポジトリのGitHub Actionsにおいてmicroblogenを
go installして実行する - 生成されたファイルをcommit・pushする
問題点
Qman11010101/qmans_diary を見ていただければわかると思うのですが、出力ディレクトリも同じところにあるので、pullするとまるごと完成品まで持ってきてしまいます。
ブランチを変えるなどすれば多少まともになると思うのですが、そこまで実装する気力はありませんでした……気が向いたらやります。
あとmicroblogenのバイナリを消すのを忘れていた。
Cloudflare Pages
このブログのデプロイ先です。最初はGitHub Pagesでいいかと思っていましたが、通信量の制限がそこそこ厳しいらしいということ、WorkersなどでCloudflareにお世話になっていることなどを鑑みて、デプロイ先に選ぶことにしました。
有名な静的サイトジェネレーターならばCloudflare Pages側でもビルドできるようですが、今回はデプロイ先としてだけの利用になります。
microCMSに備わっている検索機能が、おそらくCloudflare Pages Functionsと相性が良いので、実装してみたいと思っています。
まとめ
様々な車輪の再発明をしましたが、クラウド上のVMにnginxでサーバーを立ててHTMLを投げ込むよりはモダンな構成になったので、とりあえずは満足です。
勉強にはなりましたが、正直記事生成が遅いので自作しないほうがいいと思います。チューニング何もわからない……
あとmicroCMSは本当に便利です。ありがとうございます。
